NPM Pakete - Laravel app.js und css
NPM (Node Package Manager) dient als Paketmanager für JavaScript-Files, ähnlich Composer für PHP. Mittels NPM können also Javascript Pakete heruntergeladen und zusammengeführt werden. Für das Zusammenfügen mehrere NPM-Pakete zu einer JS-Datei wird Webpack verwendet, entsprechend können heruntergeladene Pakete in Webpack eingebunden und mittels npm run zusammengefügt werden.
Gulp? Für den Buildprozess (Zusammenfügen der Javascript-Sourcen) könnte auch Gulp verwendet werden, siehe die ein oder andere Diskussion im Netz zu NPM vs. Gulp. Ich verwende NPM, da Gulp für mich keinen Mehrwert bietet. Seit Laravel Version 5.4 wird auch seitens Laravel NPM anstelle von Gulp verwendet.
Voraussetzungen installieren
node.js und npm installieren ...
Debian/Linux
Unter Ubuntu 16.04 war es mir nicht möglich node fehlerfrei zu verwenden, daher habe ich ein Update auf die neueste Version gemacht:
sudo apt-get purge nodejs npm curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
sudo npm cache clean -f sudo npm install -g n sudo n stable
sudo ln -sf /usr/local/n/versions/node/8.6.0/bin/node /usr/bin/node npm rebuild node-sass --force
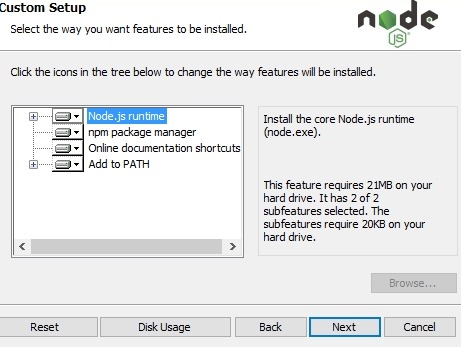
Windows
In Windows kann NPM ganz einfach mit folgendem Paket installiert werden: www.npmjs.com/get-npm
Javascript-Pakete hinzufügen
Nachdem npm installiert wurde, können Javascript-Pakete im Terminal heruntergeladen oder aktualisiert werden.
Dazu wird folgender Befehl verwendet:
npm install PAKETNAME
Die Pakete werden dabei in die Datei package.json eingetragen und im Ordner /node_modules abgelegt.
/public/js/app.js
Damit die Pakete verwendet werden können, müssen diese noch zu einer oder mehren Javascript-Files in public zusammengeführt werden, dies geschieht mit besten direkt mit npm mit folgedem Befehl:
npm run dev
npm run dev, für Development also Entwicklung. Die finale Version sollte dann mit npm run prod erzeugt werden.
Beim Aufruf von npm run dev wird die Datei: "/webpack.mix.js" verarbeitet, diese sieht ohne Anpassung ca. so aus
let mix = require('laravel-mix');
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');
webpack.mix.js lädt also Javascript-Code aus resources/assets/js/app.js und erzeugt /public/js/app.js
Styles werden aus der Datei resources/assets/sass/app.scss geladen und nach public/css/app.css geschrieben. Die zuvor heruntergeladenen Javascript-Sourcen werden zu diesem Zeitpunkt noch nicht integriert, diese müssen vorher eingebunden werden:
Mehrere Javascript-Files und CSS-Files erstellen:
Am Beispiel des Javascript-Paketes Datatables:
npm install datatables.net
npm install datatables.net-bs4
Original /webpack.mix.js - File:
mix.js('resources/assets/js/app.js', 'public/js').sourceMaps().
.sass('resources/assets/sass/app.scss', 'public/css');Beispiel um 2 Javascript-Files zu erzeugen, hier zusätzlich Datatables - Javascript und CSS-Files:
mix.js('resources/assets/js/app.js', 'public/js')
.scripts([
'node_modules/datatables.net/js/jquery.dataTables.js',
'node_modules/datatables.net-bs4/js/dataTables.bootstrap4.js'
], 'public/js/datatable.js')
.styles(['node_modules/datatables.net-bs4/css/dataTables.bootstrap4.css'], 'public/css/datatable.css')
.sass('resources/assets/sass/app.scss', 'public/css');siehe auch: https://laravel.com/docs/5.6/mix
Nach jeder Webpack-Anpassung muss natürlich npm run dev oder npm run prod ausgeführt werden.
Javascript und CSS-Sourcen in app.js / app.scss integrieren
Anstelle die Javascript-Sourcen in eigene Files zu mergen, können diese auch in app.js / app.scss angefügt werden, hier wieder als Beispiels die Javascript-Sourcen für datatables.net:
npm install datatables datatables.net datatables.net-bs4 datatables.net-buttons datatables.net-colreorder datatables.net-scroller datatables.net-select
Nachdem die Pakete in app.js / app.scss integriert werden sollen, kann die Default-Webpack-Datei: /webpack.mix.js verwendet werden:
mix.js('resources/assets/js/app.js', 'public/js').
.sass('resources/assets/sass/app.scss', 'public/css');Die Java-Script Pakete können in: /assets/js/bootstrap.js hinzugefügt werden
//datatables https://datatables.net/download/npm
window.DataTables = require( 'datatables.net' );
window.DataTablesbs4 = require( 'datatables.net-bs4' );
window.buttons = require( 'datatables.net-buttons' );
window.colVis = require( 'datatables.net-buttons/js/buttons.colVis' );
window.html5 = require( 'datatables.net-buttons/js/buttons.html5' );
window.print = require( 'datatables.net-buttons/js/buttons.print' );
window.select = require( 'datatables.net-select' );
window.colreorder = require( 'datatables.net-colreorder' );
window.colreorder = require( 'datatables.net-scroller' );Styles in /assets/js/app.scss
@import '~datatables.net-bs4/css/dataTables.bootstrap4';~ ist dabei ein Shortcut auf /node_modules/
Für das Zusammenfügen muss an dieser Stelle wieder npm run dev oder npm run prod ausgeführt werden.
Beispiel Paket feather-icons:
npm install feather-icons
und hinzufügen zu resources/assets/js/bootstrap.js
window.feather = require('feather-icons');Verwenden in der Webseite mit:
...
<script src="/js/app.js"></script>
<script>
feather.replace()
</script>
</body>Noch ein Beispiel: Quill:
Quill Sourcen können in HTML natürlich direkt über CDN eingebunden werden:
<script src="https://cdnjs.cloudflare.com/ajax/libs/quill/2.0.0-dev.2/quill.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/quill/2.0.0-dev.2/quill.snow.css" />
Alternativ können die JavaScript-Sourcen in bootstrap.js eingebunden :
window.Quill= require( 'quill' );CSS über app.scss:
@import "~quill/dist/quill.snow.css";in HTML reicht es dann für alle Scripts die app.js und app.css einzubinden:
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<script src="{{ asset('js/app.js') }}"></script>Cache Busting
Damit die Browser keine alten Versionen der Dateien app.css und app.js cachen, kann für jede Version eine ID angehängt werden.
mix.js('resources/assets/js/app.js', 'public/js').
.sass('resources/assets/sass/app.scss', 'public/css').version();Die Dateien können dann wie folgt in den Blade-Templates verwendet werden:
<link rel="stylesheet" href="{{ mix('/css/app.css') }}">
<script src="{{ mix('js/app.js') }}"></script>Vue 2 Components
Integration von Vue Components:
/resources/assets/js/app.js:
Vue.component('input-list', require('./components/InputList.vue'));
/resources/assets/components/InputList.vue
<script>
export default {
props: ['value'],
methods: {
},
};
</script>Vue 2 Mixins und Components
Bei der Verwendung von VUE Components und Mixins ist es möglich die Components
/resources/assets/js/app.js:
require ('./mixins/mixin');
Vue.component('input-list', require('./components/InputList.vue'));
/resources/assets/js/mixins/mixin.js
mixin = {
props: ['value'],
methods: {
}
},
template: `
<div>
...
</div>
`,
data: function () {
return {
message: 'hello'
}
}
} Das Template kann hier, abhängig vom Einsatzzweck im Mixin oder im Component hinterlegt werden.
/resources/assets/components/InputList.vue
<script>
export default {
mixins: [mixin]
};
</script>An dieser Stelle können auch verschiedene Mixins geladen werden, wodurch der Quellcode modularer gestaltet werden kann.
Quill Editor Component: Hinzufügen von highlight.js
Ursprünglich habe ich die VUE-Componente Quill-Editor verwendet: vue-quill-editor. Nachdem das Paket nicht immer zeitnahe aktualisiert wird bzw. ich Quill 2 testen wollte, verwende ich NPM-Pakete, wie oben beschrieben.
Dennoch kurz notiert:
Bei diesem Beispiel wird highlight.js zur VUE-Componente Vue Editor hinzugefügt.
Zusätzlich highlight.js für quill editor:
npm install highlight.jsin app.js:
import 'highlight.js/styles/monokai-sublime.min.css'
import 'highlight.js'
im VUE 2 Component:
import hljs from 'highlight.js' import 'highlight.js/styles/monokai-sublime.css'
Render Page:
$(document).ready(function() { $('pre').each(function(i, block) { hljs.highlightBlock(block); }); });Summernote
bootstrap.js
window.Summernote=require( 'summernote' );app.scss
//Summernote
@import "~summernote/dist/summernote.css";Alternativ: laden in einer VUE-Komponente (Vue-Component)
Falls bestimmte Pakete nur in einem Vue-Component benötigt werden, können diese Anstelle in bootstrap.js auch in der Component importiert werden:
import 'summernote'
import "summernote/dist/summernote.css";Eigene js Funktion von einem js-Files in einem VUE-Component laden
z.B. eine eigene Funktion im Ordner /resources/js/myFunction.js
export function myFunction() {
console.log('Function called');
};in einer Vue-Component kann die JS-Funktion dann so geladen werden:
<script>
...
import {myFunction} from '../../js/myFunction';Die Funktion kann dann innerhalb des <script>-Blocks der Vue-Component verwendet werden.
Troubleshooting node-modules Ordner neu aufbauen
sudo rm -rf node_modules sudo rm package.json.lock
npm install
aktuell hatte ich Probleme mit der Webpack Version 4.
NPM downgraden:
npm i webpack@3.11.0
NPM Upgrade aller Pakete
Install the tool
npm install -g npm-check-updatesAchtung: der folgende Befehl überschreibt die Dateie package.json:
ncu --upgradenpm install ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})
DANKE für deine Bewertung!
Fragen / Kommentare
(sortiert nach Bewertung / Datum) [alle Kommentare(am besten bewertete zuerst)]