Javascript - Popup Dialog ausgeben, Texteingabe, Bestätigung
Für die Benachrichtigung können in Javasript Alert-Popups, bzw. für eine einfache Texteingabe "prompt" verwendet werden
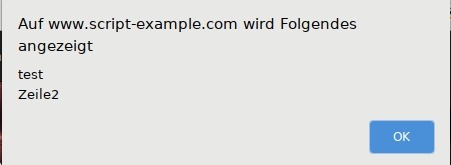
Ausgabe - Text anzeigen
alert("test\nZeile2")
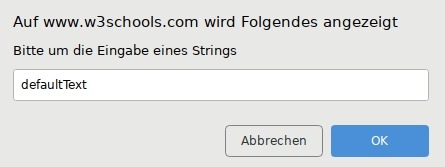
Eingabe - Text eingeben
var string = prompt("Bitte um die Eingabe eines Strings","defaultText");
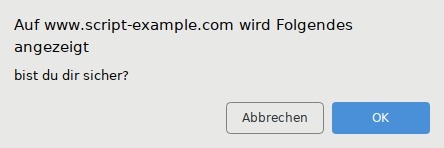
Bestätigungsdialog
var sicher = confirm("bist du dir sicher?");
Beim klicken von "OK" enhält die Variable "sicher" den Wert "true"
Alert durch Bootstrap Dialog ersetzen
//Alert
(function() {
var proxied = window.alert;
window.alert = function(msg) {
modal = $(`<div class="modal fade" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" >Alert</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
` + msg + `
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>`);
modal.find("body").text(arguments[0]);
modal.modal('show');
};
})(); ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})
DANKE für deine Bewertung!
Beitrag erstellt von Bernhard
| Veröffentlicht: 26.01.2019
| Aktualisiert: 14.11.2019 |
|🔔
| Kommentare:0