JavaScript Grundlagen: JavaScript-Konsole
JavaScript ist eine Skriptsprache die typischerweise für Webseiten verwendet wird. Beim Aufruf einer Webseite wird bei nahezu allen Webseiten zusätzlich JavaScript-Code heruntergeladen und vom Browser ausgeführt. Der Browser ist dadurch in der Lage auf Benutzeraktionen zu reagieren, Teile der Seite anzupassen oder einzelne Teile der Webseite dynamisch nachzuladen.
Die benötigte Rechenleistung für das Anpassen oder Rendern der Seite kann dadurch vom Webserver auf den Client verlagert werden.
Anzeige des JavaScript-Code einer bestimmten Seite:
Der JavaScript-Sourcecode einer Seite kann mit "Seitenquelltext anzeigen" angezeigt werden.
Rechtsklick auf den Hintergrund: 

Die Files werden für produktive Webseiten meist optimiert, also alle Leerzeichen und Kommentare entfernt, entsprechend ist der JavaScript-Code einer beliebigen Seite im Internet meist relativ schwer zu lesen.
JavaScript-Konsole im Browser
JavaScript kann ganz einfach im Browser getestet werden: Durch Drücken von F12 oder ein Rechtsklick auf den Hintergrund einer Webseite, können die DevTools geladen werden, hier am Beispiel von Google Chrome:


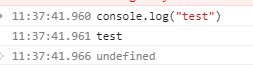
Eine Textausgabe in die Konsole kann mit folgendem Befehl erstellt werden:
console.log("test")
Hier ein einfacher Test: mit folgendem Befehl in der Konsole, kann der Hintergrund einer beliebigen Seite geändert werden:
document.body.style.backgroundColor = "red";
JavaScript in HTML einbinden
In einem HTML-Dokument kann Javascript, entweder über eine externe Datei geladen werden:
<link rel="stylesheet" type="text/css" href="style.css">siehe auch: /themen/Grundgeruest-fuer-die-Homepage.php
oder direkt in HTML durch Angabe des "script"-Tags:
<script>
document.body.style.backgroundColor = "red";
</script> ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})