jQuery start
In der Praxis wird auf den meisten Webseiten kein reines JavaScript, sondern meist eine oder mehrere JavaScript-Bibiliothek(en) verwendet. Eine sehr häufig verwendete Bibliothek ist jQuery, siehe: http://w3techs.com/technologies/overview/javascript_library/all
Der Grund für das Verwenden von Bibliotheken ist die meist einfacher Syntax und zusätzliche Funktionen. Basis für unser jQuery Beispiel ist, wie so oft, eine simple Textdatei.
Die Dateiendung ".htm" oder ".html" gibt vor, dass die Datei mit dem Browser geöffnet werden soll. Natürlich kann ein JavaScript Code auch in einer serverseitigen ".php" Datei verwendet und vom Client interpretiert werden. Für ein besseres Verständnis fangen wir mal ganz am Anfang an.
Einbinden von jQuery in eine HTML Datei
Um unser erstes jQuery Skript erstellen zu können, benötigen wir als erstes die jQuery Bibliothek, diese kann über 2 verschiedene Wege eingebunden werden.
1) per Download von http://jquery.com/ und Aufruf von der eigenen Webseite und einbinden mittels
<script src="jquery.js"></script>
2) per Aufruf über CDN, also gehostet auf einer anderen Seite, die Bibliothek liegt dann nicht auf dem lokalen Webserver, sie wird so eingebunden:
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
(die Quelle ist die Seite code.jquery.com, nicht der lokale Webserver)
folgendes Beispiel verwendet Variante 2, ein Download der Bibliothek ist also nicht notwendig, es reicht der Verweis auf die externe Seite http://code.jquery.com ...
das erste Skript
da JavaScript und somit jQuery vom Browser interpretiert wird, benötigen wir zum testen keinen Webserver, es reicht eine Datei mit folgendem Inhalt zu erstellen und diese per Browser zu starten:
erstellen der Textdatei
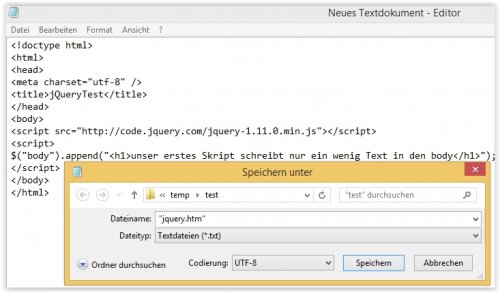
wir kopieren den oben angeführten Inhalt in die Datei und speichern diese mit der Endung .htm:
(am besten unter Anführungszeichen, da Windows ansonsten folgende Datei erstellt: test.htm.txt)
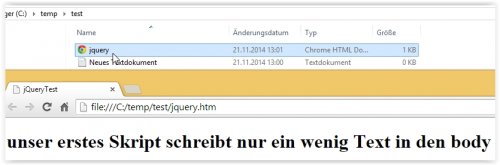
durch das Klicken auf die Datei, wird das Skript gestartet.
was macht das Skript?
HTML Elemente in jQuery werden immer, wie folgt aufgerufen:
$("HTML-Objekt").Aktion(Option_zur_Aktion)
in unserem Beispiel, das HTML Element "body", gemeint ist damit: <body>
als Aktion verwenden wir die Funktion "append", welche einen Inhalt einfügt:
$("body").append("<h1>unser erstes Skript schreibt nur ein wenig Text in den body</h1>");
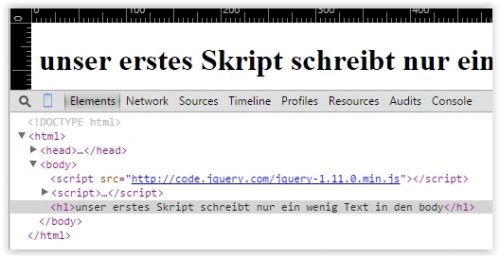
interpretierter Quellcode
schauen wir den interpretierten Quellcode des Clients an sieht das so aus:
in Google Chrome z.B.: Rechtsklick und "Element untersuchen"
im Gegensatz zum
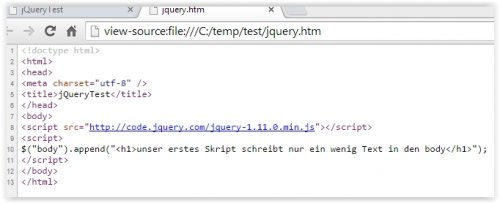
Seitenquelltext:
dieser zeigt den Quellcode ohne ihn zu interpretieren:
beliebige HTML-Objekte auswählen
$("material-button[debugid='send-feedback'").click()
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})