PowerShell wpf gui tabControl oder mehrere Oberflächen
Mit Tabs können in einem Fenster mehrere verschiedene Layouts geladen werden. Die verschiedenen Oberflächen können über die integrierten Tabs gewechselt oder mittels PowerShell aufgerufen werden.
Dieser Artikel ist eine Fortsetzung zu PowerShell WPF GUI - Voraussetzungen und erste GUI Anwendung.
Tabs einfügen
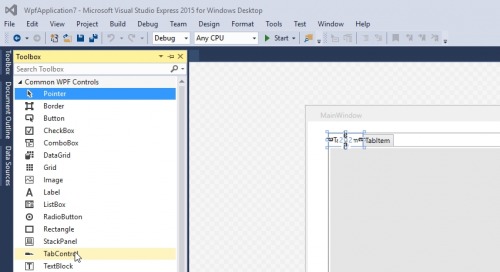
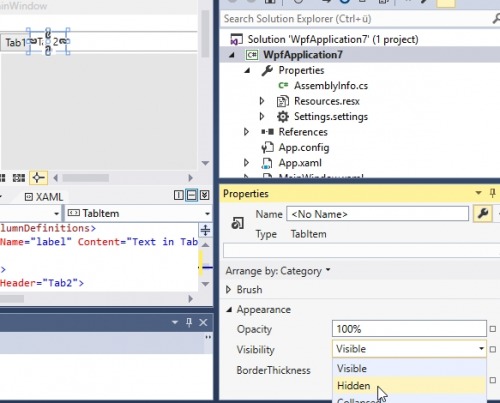
Mehrere Tabs können mittels "TabControl" in Visual Studio Express eingefügt werden:

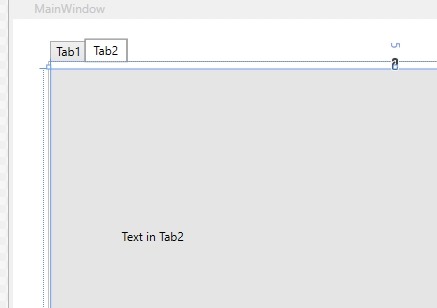
durch das Anklicken der Tabs können diese umbenannt werden

Toolbox, "Label" fügt einen Text ein:

Für beide Fenster sieht der XAML Code dann so aus:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TabControl x:Name="tabControl" HorizontalAlignment="Left" Height="534" Margin="35,20,0,0" VerticalAlignment="Top" Width="690>
<TabItem Header="Tab1">
<Grid Background="#FFE5E5E5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="314*"/>
</Grid.ColumnDefinitions>
<Label x:Name="label" Content="Text in Tab1" HorizontalAlignment="Left" Margin="63.562,126,0,0" VerticalAlignment="Top" Height="128" Width="314" Grid.Column="2"/>
</Grid>
</TabItem>
<TabItem Header="Tab2">
<Grid Background="#FFE5E5E5" Margin="0,5,0,-5">
<Label x:Name="label1" Content="Text in Tab2" HorizontalAlignment="Left" Margin="65,153,0,0" VerticalAlignment="Top"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>Das komplette PowerShell-Beispiel dazu sieht so aus:
#XAML Code kann zwischen @" und "@ ersetzt werden:
[xml]$XAML = @"
<Window x:Class="WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication7"
mc:Ignorable="d"
Title="MainWindow" Height="594.602" Width="742.756">
<Grid>
<TabControl x:Name="tabControl" HorizontalAlignment="Left" Height="587" VerticalAlignment="Top" Width="735" BorderThickness="0" Margin="0,-23,0,0">
<TabItem Header="Tab1" Visibility="Hidden">
<Grid Background="#FFE5E5E5">
<Label x:Name="label" Content="bin in Tab1" HorizontalAlignment="Left" Margin="65,153,0,0" VerticalAlignment="Top" FontSize="48"/>
<Button x:Name="change2tab2" Content="change2tab2" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Grid.ColumnSpan="3"/>
</Grid>
</TabItem>
<TabItem Header="Tab2" IsEnabled="False" Visibility="Hidden">
<Grid Background="#FFE5E5E5">
<Label x:Name="label1" Content="bin in Tab2" HorizontalAlignment="Left" Margin="65,153,0,0" VerticalAlignment="Top" FontSize="48"/>
<Button x:Name="change2tab1" Content="change2tab1" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
"@ -replace 'mc:Ignorable="d"','' -replace "x:N",'N' -replace '^<Win.*', '<Window' #-replace wird benötigt, wenn XAML aus Visual Studio kopiert wird.
#XAML laden
[void][System.Reflection.Assembly]::LoadWithPartialName('presentationframework')
try{$Form=[Windows.Markup.XamlReader]::Load( (New-Object System.Xml.XmlNodeReader $XAML) )}
catch{Write-Host "Windows.Markup.XamlReader konnte nicht geladen werden. Mögliche Ursache: ungültige Syntax oder fehlendes .net"}
#Fenster anzeigen:
$Form.ShowDialog()Tabs ansprechen
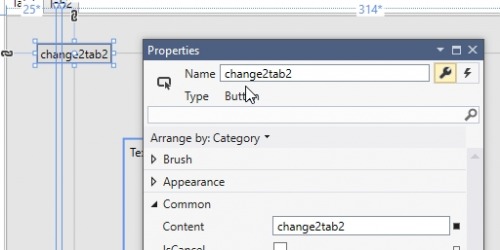
Um die Tabs mit einem Button anzusprechen, füge ich als erstes in Visual Studio einen Button für den Wechsel der Tabs ein:

Ich nenne den Button "change2tab2":
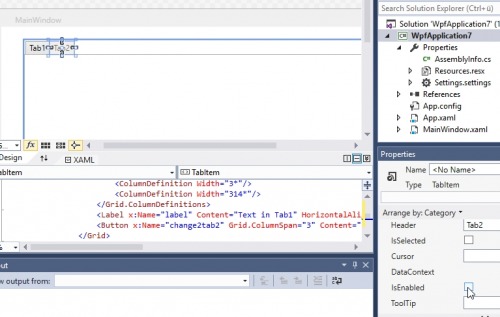
Um die Tabs rein mit Buttons zu steuern, kann z.B. Tab2 deaktiviert werden, der Tab kann dann nur nach Eintritt eines Events aus PowerShell freigeschaltet werden.

Zusätzlich habe ich in Tab2 auch noch einen Button hinzugefügt, damit wieder zurück auf Tab1 gewechselt werden kann: "Change2Tab1".
Für das Ansprechen der Tabs aus Powershell habe ich ein Click-Event auf unseren Button gelegt. Beim Aufruf können die Tabs beginnend mit "0" angesprochen werden. Durch Setzen von "IsEnabled" können die Tabs aktiviert werden, mit "IsSelected" werden die Tabs ausgewählt:
$change2tab2.Add_Click({
$tabControl.Items[1] | % {
$_.IsEnabled = $true
$_.IsSelected = $true}
$tabControl.Items[0] | % {$_.IsEnabled = $false}
}) Mit $tabControl.Items[1..5] könnten gleichzeitig mehrere Tabs aktiviert oder deaktiviert werden
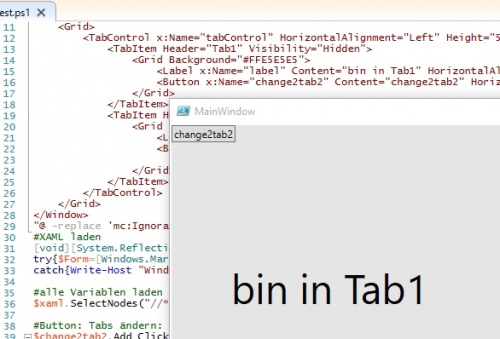
Tabs ausblenden, mehrere verschiedene Oberflächen
Außerdem können die Tabs ausgeblendet und im Hintergrund gewechselt werden. Beispielsweise, wenn nach einem bestimmten Event ein komplett anderes Fensterlayout geladen werden soll. Mit Tabs können also Anwendungen mit mehreren Oberflächen erstellt werden, ohne dass der Benutzer über die Tabs navigieren muss. Falls gewünscht, merkt der Benutzer nicht, dass im Hintergrund Tabs verwendet werden.

Hier der komplette PowerShell-Code
#XAML Code kann zwischen @" und "@ ersetzt werden:
[xml]$XAML = @"
<Window x:Class="WpfApplication7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication7"
mc:Ignorable="d"
Title="MainWindow" Height="594.602" Width="742.756">
<Grid>
<TabControl x:Name="tabControl" HorizontalAlignment="Left" Height="587" VerticalAlignment="Top" Width="735" BorderThickness="0" Margin="0,-23,0,0">
<TabItem Header="Tab1" Visibility="Hidden">
<Grid Background="#FFE5E5E5">
<Label x:Name="label" Content="bin in Tab1" HorizontalAlignment="Left" Margin="65,153,0,0" VerticalAlignment="Top" FontSize="48"/>
<Button x:Name="change2tab2" Content="change2tab2" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Grid.ColumnSpan="3"/>
</Grid>
</TabItem>
<TabItem Header="Tab2" IsEnabled="False" Visibility="Hidden">
<Grid Background="#FFE5E5E5">
<Label x:Name="label1" Content="bin in Tab2" HorizontalAlignment="Left" Margin="65,153,0,0" VerticalAlignment="Top" FontSize="48"/>
<Button x:Name="change2tab1" Content="change2tab1" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75"/>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
"@ -replace 'mc:Ignorable="d"','' -replace "x:N",'N' -replace '^<Win.*', '<Window' #-replace wird benötigt, wenn XAML aus Visual Studio kopiert wird.
#XAML laden
[void][System.Reflection.Assembly]::LoadWithPartialName('presentationframework')
try{$Form=[Windows.Markup.XamlReader]::Load( (New-Object System.Xml.XmlNodeReader $XAML) )}
catch{Write-Host "Windows.Markup.XamlReader konnte nicht geladen werden. Mögliche Ursache: ungültige Syntax oder fehlendes .net"}
#alle Variablen laden
$xaml.SelectNodes("//*[@Name]") | %{Set-Variable -Name ($_.Name) -Value $Form.FindName($_.Name)}
#Button: Tabs ändern:
$change2tab2.Add_Click({
$tabControl.Items[1] | % {
$_.IsEnabled = $true
$_.IsSelected = $true}
$tabControl.Items[0] | % {$_.IsEnabled = $false}
})
$change2tab1.Add_Click({
$tabControl.Items[0] | % {
$_.IsEnabled = $true
$_.IsSelected = $true}
$tabControl.Items[1] | % {$_.IsEnabled = $false}
})
#Fenster anzeigen:
$Form.ShowDialog()Unser fertiges Fenster sieht so aus:

Bei Drücken auf "change2tab2" wird der zweite Tab geladen.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})
DANKE für deine Bewertung!
Fragen / Kommentare
(sortiert nach Bewertung / Datum) [alle Kommentare(am besten bewertete zuerst)]