Laravel - Grundlagen - Beispiel - Übersicht
Laravel bietet fertige Module für alle gängigen Anforderungen, entsprechend können sich Entwickler schneller auf das Wesentliche stürzen: auf die Entwicklung der eigentlichen Applikation. Laravel ist sehr gut dokumentiert und bietet unter anderem auch Video-Tutorials für Beginner und Fortgeschrittene: https://laracasts.com/. Zudem wird z.B. auch die Integration von Bootstrap als CSS Framework und Vue.js als Javascript-Frontent-Framework vorbereitet und beschrieben. Der Hauptvorteil eines Frameworks wie Laravel sind, neben den fertigen Modulen, auch die Designvorgaben für den Aufbau der Webanwendung. Die aktuelle Laravel Version ist 12.10.2.
Voraussetzungen
Kurz zusammengefasst, benötigt eine Entwicklungsumgebung neben einem Webserver mit PHP und z.B. MySQL als Datenbank, den Paketmanager composer für PHP-Pakete und für die Javascript-Sourcen den Paketmanager npm. Für das Setup wird ein Zugriff auf die Konsole des Webservers vorausgesetzt (meist SSH), die genauen Systemvoraussetzungen stehen auf der Herstellerseite: https://laravel.com/docs/master/installation.
Eine Entwicklungsumgebung kann auch unter Windows installiert werden: "Laragon" oder "Laravel Homestead", siehe: www.libe.net/laravel-homestead-windows-10.
Installation
Wer alle Voraussetzungen für Laravel installiert hat, kann Laravel mittels composer installieren:
composer create-project --prefer-dist laravel/laravel blogComposer lädt alle Abhängigkeiten und installiert laut dem Beispielbefehl Laravel im Unterordner "blog".
Frontend
Für einen schnelleren Start gibt es vorbereitete Templates für die User-Anmeldung, dabei kann zwischen Jetstream und der klassischen Laravel-UI und Breeze gewählt werden.
Für Jetstream kann zwischen Livewire und Inertia gewählt werden. Livewire ist ein auf Blade-Templates basiertes Frontend, Inertia hingegen besteht aus Vue-Components und wird somit rein in JavaScript umgesetzt. Nach dem Wechseln in den Unterordner: cd blog, kann ein vorbereitetes Frontend installiert werden.
Einen Überblick über die möglichen Varianten bietet unser nächster Artikel: Laravel/UI vs Vue vs Jetstream: Inertia vs Livewire [Frontend]
Frontend-Jetstream ab Version 8.0
Jetstream bietet neben der Useranmeldung auch die Möglichkeit einer 2-Faktor-Authentifizierung, eines Passwort-Reset-Dialog und optional das Erstellen und Verwaltung von Teams:
composer require laravel/jetstreamBei der Wahl der Frontend-Komponenten kann zwischen Inertia und Livewire gewählt werden:
php artisan jetstream:install livewire --teamsDer Parameter --teams ist optional und fügt eine Team-Verwaltung hinzu ...
Alternativ Jetstream und Inertia:
php artisan jetstream:install inertia --teamssiehe auch: jetstream.laravel.com/
klassische UI ohne Jetstream: Bootstrap Laravel-UI oder Breeze:
Eine einfachere Alternative zu Jetstream bietet die Bootstrap UI:
composer require laravel/ui
php artisan ui bootstrapoder alternativ, basierend auf Tailwind-CSS: Breeze:
composer require laravel/breeze
php artisan breeze:installDas folgende Tutorial, bzw. das Authentication-Beispiel verwendet laravel/ui.
Javascript-Sourcen installieren und zusammenfügen
Die Installation der NPM-Pakete erfolgt mittels:
npm install und
npm run dev fügt die Javascript-Sourcen zusammen, siehe: NPM Pakete - Laravel app.js und css
Die Datenbank kann wie folgt angelegt werden: Laravel Datenbank.
Model-View-Controller Design
Damit der Start in Laravel möglichst schnell klappt, habe ich die gängigen Aktionen: index, create, store, edit, update, show, destroy in einem Beispiel zusammengefasst. Das Beispiel kann Einträge erstellen, auflisten, anzeigen, bearbeiten und löschen.
Vorab aber etwas Theorie zur Funktionsweise von Laravel. Laravel folgt dem traditionellen Model-View-Controller Design:
Controller: Verarbeiten die Usereingaben und empfangenen Daten mittels Verwendung von Models
Model: Lesen oder schreiben der Werte von und zur Datenbank, Hinterlegen von bestimmten zusätzlichen Eigenschaften zum Model und Beziehungen zu anderen Models
Views Werden für die Anzeige der jeweiligen Seite verwendet
Um die URLs den bestimmten Controller-Aktionen zuzuweisen, startet der Aufruf über Routes.
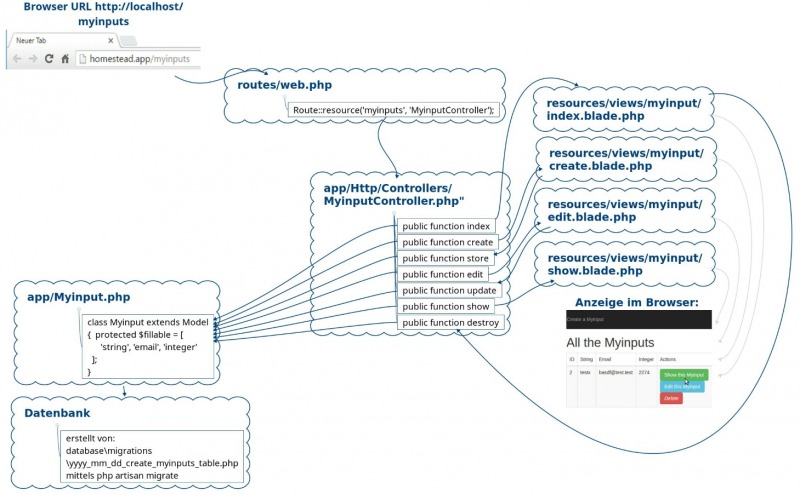
Für eine bessere Vorstellung habe ich das konkrete Beispiel-Skript schematisch dargestellt.
Als Platzhalter für den Model-Namen habe ich "Myinput" verwendet. Der verwendete Name "Myinput" sollte als Datenbankeintrag oder ein Objekt verstanden werden. Das Model wird für das Ansprechen der Datenbank verwendet, der Model-Name repräsentiert die zu verwaltenden Objekte. Für das Erstellen einer Anwendung, um z.B. Autos zu verwalten, könnte anstelle von "Myinput" als Model der Name "Auto" verwendet werden, zum Verwalten von Büchern, z.B. "Buch".
Laravel verwendet an bestimmten Stellen ein "s" am Ende des Namens. Das "s" steht für die Mehrzahl: Wenn wir Laravel nicht explizit etwas anderes mitteilen, geht das Framework davon aus, dass die Datenbanktabelle für "Myinput", "myinputs" heißt. (Für den Model-Namen können auch zusammengesetzte Wörter verwendet werden, z.B."MyInput" (großes I) würde die Tabelle my_inputs heißen)

Wird im Browser eine URL mit dem Model-Namen (/myinputs) aufgerufen, landet die Anfrage in der Datei publicroot\app\Http\routes.php. Die Routes-Datei könnte die Anfrage direkt verarbeiten, übersichtlicher wird es allerdings, wenn die Anfragen an einen Controller weitergegeben werden:
Folgender Eintrag in der Datei routes.php erstellt automatisch URL-Pfade für einen zugehörigen Controller:
Route::resource('myinputs', 'MyinputController');Der Befehl Route::resource erzeugt automatisch die folgenden Pfade:
| Request Type | Pfad | Aktion | Route Name |
|---|---|---|---|
| GET | /myinputs | index | myinputs.index |
| GET | /myinputs/create | create | myinputs.create |
| POST | /myinputs | store | myinputs.store |
| GET | /myinputs/{id} | show | myinputs.show |
| GET | /myinputs/{id}/edit | edit | myinputs.edit |
| PUT/PATCH | /myinputs/{id} | update | myinputs.update |
| DELETE | /myinputs/{id} | destroy | myinputs.destroy |
Route::resource steht automatisch für mehrere "Route::REQUEST"-Einträge, diese könnten auch einzeln eingetragen werden:
Route::get($uri, $callback);
Route::post($uri, $callback);
Route::put($uri, $callback);
Route::patch($uri, $callback);
Route::delete($uri, $callback);Beim Aufruf der URL: http://MyWebserver.com/myinputs, wird die entsprechende Funktion index in der Controllerdatei "MyModelController" aufgerufen. http://MyWebserver.com/myinputs/create wird an die Funktion create in der Controllerdatei "MyModelController" geleitet, usw.
Best Practices siehe https://github.com/alexeymezenin/laravel-best-practices/blob/master/README.md
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})