CSS - Grundlagen
CSS (Cascading Style Sheets) ist eine Stylesheet-Sprache für HTML. Das Ziel von CSS ist das Trennen des Aussehens der Seite vom Inhalt, welcher von HTML vorgegeben wird. CSS definiert das Aussehen, also die Farben, Textart und Größe, Anordnung usw., HTML das Grundgerüst und den Inhalt, siehe auch: HTML Grundgerüst
CSS Aufbau
CSS-Regeln werden über einen Selektor auf bestimmte HTML-Tags angewandt.
Als Beispiel können alle p-HTML-Tags:
<p>Text</p>mit dem Selektor "p" eine bestimmte Eigenschaft bekommen, z.B. die Farbe blau:
p {
color: blue;
}color ist hier die Eigenschaft, blue der Wert.
class und id
Um die Auswahl der HTML-Tags genauer definieren zu können, werden meist zusätzlich Klassen- oder ID-Selektoren verwendet.
Um bei dem Beispiel zu bleiben, können bestimmte HTML-Tags durch die Angabe einer Klasse ausgewählt werden, hier als Klassen-Name: "blauertext":
<p class="blauertext">Text</p>Der "class"-Selektor kann in CSS durch das Verwenden eines vorangestellten "." ausgewählt werden:
.blauertext {
color: blue;
}Neben den Klassen können auch IDs verwendet werden. IDs sind per Definition eindeutig und sollten entsprechend im HTML-Code nur einmal vorkommen, es sollte also nicht mehrere Elemente im HTML-Code mit der selben ID geben.
<p id="blauertext">Text</p>Der "id"-Selektor kann in CSS durch das Verwenden eines vorangestellten "#" ausgewählt werden:
#id {
color: blue;
}Analyse im Browser
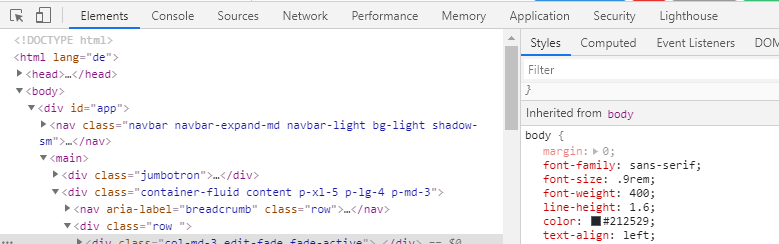
Durch einen "Rechtsklick" im Browser und "Untersuchen", können der HTML-Sourcecode und die zughörigen Stylesheets angezeigt und für Testzwecke bearbeitet werden:


 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})